
Lors de l’analyse des statistiques de son blog, il peut-être intéressant d’avoir en même temps au sein son compte Google Analytics les statistiques des visites, pages vues, etc, et le nombre de commentaires qui ont été publiés. Bien que ce système n’est pas implémenté « par défaut » lorsque l’on met en place Google Analytics, il est quand-même possible d’effectuer le suivi d’événements, dans notre cas « clic sur le bouton d’envoi de commentaire » qui permet d’obtenir ces statistiques.
Création de l’objectif

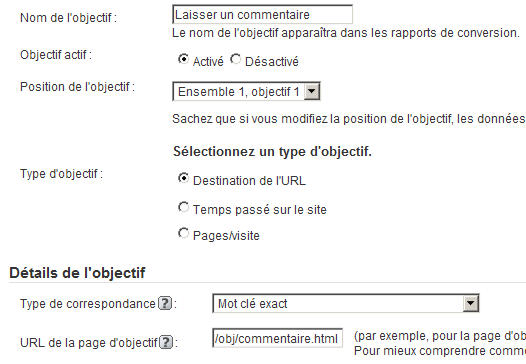
Depuis la liste de vos profils Google Analytics, cliquez sur le lien « Modifier » du profil dont vous voulez statistiquer les commentaires. Ajoutez ensuite un nouvel objectif à l’un des ensembles d’objectifs. Nommez celui-ci comme vous le souhaitez « Laisser un commentaire » par exemple, son type sera « Destination de l’URL » avec une correspondance de type « Mot clé exact ».
Nous allons créer/choisir une URL virtuelle qui correspondra à une page qui n’existe pas réellement mais qui permettra de faire le suivi statistique. Dans mon cas, j’ai choisi de mettre comme « URL de la page d’objectif » : /obj/commentaire.html

Vous enregistrez cet objectif et cette partie est désormais terminée.
Mettre en place le suivi
Il ne reste maintenant plus qu’à faire le lien entre le clic du bouton d’envoi de commentaire et l’ordre à donner à Google Analytics de faire le suivi de cet événement.
Si vous êtes sous WordPress, ouvrez le fichier comments.php de votre thème, si vous êtes sous une autre plateforme, ouvrez le fichier qui contient le formulaire des commentaires.
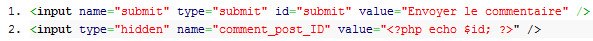
Sous WordPress, votre code devrait ressembler à celui-ci :

Il suffit de modifier le code du bouton et lui ajouter un événement onclick. Si vous utilisez le code de tracking asynchrone de Google Analytics, modifiez le code de cette manière :
<input type="submit" value="Envoyer le commentaire" id="submit" name="submit" onclick="_gaq.push(['_trackPageview', '/obj/commentaire.html']); " />
Et si vous utilisez le code traditionnel de tracking (ga.js) :
<input type="submit" value="Envoyer le commentaire" id="submit" name="submit" onclick="pageTracker._trackPageview('/obj/commentaire.html'); " />
Pour les habitués de la customisation de thème, vous pouvez mettre en place ce système directement via jQuery (où #submit est l’id du bouton).
Code de tracking asynchrone :
$(document).ready(function() {
$("#submit").click(function(){
_gaq.push(['_trackPageview', '/obj/commentaire.html']);
});
});Code traditionnel de tracking (ga.js) :
$(document).ready(function() {
$("#submit").click(function(){
pageTracker._trackPageview('/obj/commentaire.html');
});
});Et voila, vous retrouverez maintenant les statistiques des commentaires dans votre compte Google Analytics dans la section « Objectifs ». Vous pourrez y voir le nombre de conversions (nombre de commentaires), le taux de conversion qui correspond au rapport nombre de commentaires/nombre de visites, etc !
Si vous le souhaitez, vous pouvez utiliser cette même méthode pour faire des suivis pour d’autres liens et/ou boutons de votre blog : RSS, panier e-commerce, encarts publicitaires, etc.
Excellent !
Merci pour le partage.
trop bien, ça sera cool pour mon nouveau blog.
merci pour le partage
Bonjour,
J’ai essayé ta méthode, mais si je mets return false; dans Onclick, mes commentaires ne sont pas posté.
Return false est-il indispensable dans le bon fonctionnement de ce hack pour WordPress.
J’utilise le thème arthemia.
Merci pour ton aide.
Guillaume.
@Guillaume : Je viens d’aller vérifier dans la doc de Google Analytics, et bien… certains exemple mettent le « return » d’autres pas… Donc enlève le. Je le fais via JQuery sans return sur mon blog.
Bonjour,
J’ai supprimé le return, mais toujours rien dans google analytics malgré les commentaires laissés sur mon blog.
Faut-il créer réellement le fichier commentaire.html sur mon blog ou pas ?
Merci
Tu utilises l’ancien code (ga.js) et tu le charges dans le pied de ton blog mais tu fais appel à la fonction pageTracker AVANT et d’après la doc c’est pas bon. Inverse, charges GA au début. Et non, tu ne dois pas créer le fichier.
Bonsoir,
merci pour ton aide.
A l’aide du plugin Google Analytics on peut choisir l’emplacement de celui-ci soit dans le footer soit dans le header, j’ai sélectionné header et enregistré la modification des paramètres.
Peux-tu vérifier si quelque chose à changé, car pour ma part je ne vois rien.
Une nouvelle fois merci pour ton aide technique.
A bientôt Guillaume.
Bonjour,
Merci pour ton aide, mes commentaires sont bien référencés dans GA.
@+
bon c’est en place de mon cotés je repasse fin de semaine pour vous dire si cela a fonctionner ou pas .
merci de l’astuce en tout cas
merci pour l’astuce, ça peut aussi servir pour des sites qui utilisent beaucoup de javascript et qui n’ont pas « forcément » une URL propre.