Lors de la conférence f8 du 21 avril, Facebook a annoncé un certain nombre de nouveautés dont le système Open Graph, successeur de Facebook Connect, qui permet à un site d’interagir avec les données Facebook (profils, pages, etc) et donc de s’intégrer dans le « schéma social » du web.

Vous avez donc maintenant la possibilité d’ajouter un bouton « J’aime » au sein des articles de votre blog ainsi que d’autres plugins sociaux comme les recommandations, les commentaires Facebook, les flux d’activités, etc.
Comment insérer le bouton « J’aime » sur son blog WordPress
Facebook propose deux solutions d’intégrations possibles, soit à l’aide d’une iframe HTML basique soit en utilisant XFBML qui nécessite l’utilisation du Javascript SDK de Facebook mais qui offre plus de souplesse et d’options.
Pour commencer, allez sur la page d’aide du « Like Button » pour générer votre code. Vous pouvez le personnaliser et changer quelques options comme le type d’affichage, si vous voulez afficher les avatars des personnes, la police d’écriture, etc.
Vous récupérez ensuite ce type de code HTML :
<iframe src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fblogtoolbox.fr&layout=standard&show_faces=false&width=450&action=like&colorscheme=light"></iframe>
Pour le moment l’url spécifiée est statique (ici http://blogtoolbox.fr/). Pour faire un bouton « J’aime » différent pour chaque article de votre blog, il suffit de changer l’url par le tag WordPress the_permalink() qui permet de récupérer l’url de l’article :
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&layout=standard&show_faces=false&width=450&action=like&colorscheme=light"></iframe>
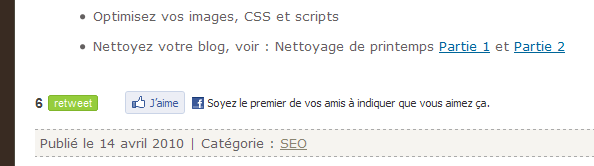
Vous ajoutez ensuite ce code dans le fichier single.php de votre thème si vous voulez le voir apparaitre sur les pages des articles (comme sur Blog Tool Box à la fin de l’article) soit dans la boucle WordPress du fichier index.php si vous le voulez également sur la page d’accueil de votre blog. Vous devriez maintenant voir ceci :

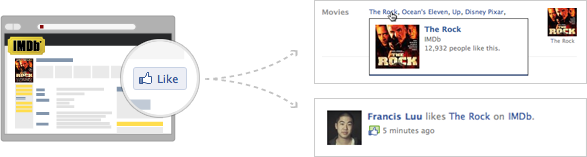
Et lorsque un visiteur cliquera sur le bouton, cela aura pour effet de publier un nouveau contenu sur son profil Facebook qui annoncera qu’il aime votre article :

Pour terminer cet article, je vous invite à parcourir ces différentes ressources et articles pour mieux comprendre et découvrir les nouvelles fonctionnalités de Facebook :
- La documentation Facebook
- La documentation Facebook pour les plugins sociaux et pour l’Open Graph
- Open Graph : Facebook veut partir à la conquête du Web chez Clubic
- Facebook: The Entire Web Will Be Social chez GigaOM
- Ou encore Building the Social Web Together sur le blog de Facebook
j’ai aussi fait un tutoriel qui explique comment installer la version avec le tag XFBML du bouton Like : http://www.jimmyroy.fr/wordpress-dev/facebook-bouton-like/
Bonjour et merci pour ces informations.
J’ajoute seulement que pour avoir le bouton en français, il faut remplacer le « www.facebook.com » par « fr-fr.facebook.com » (et pas http://www.facebook.fr..)