Une petite brève pour signaler la sortie de WordPress 3.0 baptisée « Thelonious ». Vous pouvez dès à présent télécharger cette nouvelle version en français.
Au niveau des nouveautés, on notera l’arrivée d’un nouveau thème par défaut appelé « Twenty-Ten » à la place de feu Kubrick, l’intégration de WordPress MU pour avoir la possibilité de faire du multi-blogs depuis une seule installation WordPress, une gestion de menus pour les développeurs de thèmes, un grand nombre de bugs ont également été corrigés, etc !
Je vous laisse découvrir la vidéo de présentation (en anglais) de WordPress 3.0 ci dessous ou lire l’article exhaustif sur WordPress Francophone pour obtenir plus d’informations à propos de cette nouvelle version.
Comme d’habitude, avant toute mise à jour, même mineure, n’oubliez pas de faire une sauvegarde de votre blog.
Vous avez besoin d’aide pour la mise à jour de votre blog ? Vous n’avez pas le temps de la faire ? Blog Tool Box peut vous aider ! » Jetez un oeil aux services proposés
Nouveau Blog Tool Box
J’ai profité de cette nouvelle version pour refaire un tout nouveau thème pour Blog Tool Box. Après 2 ans de bons et loyaux services, celui-ci fait peau neuve dans une version beaucoup plus épurée, plus « light » car je trouvais l’ancienne de plus en plus « chargée » au niveau des couleurs et des sections comme les commentaires et la colonne trop étriqués, etc.
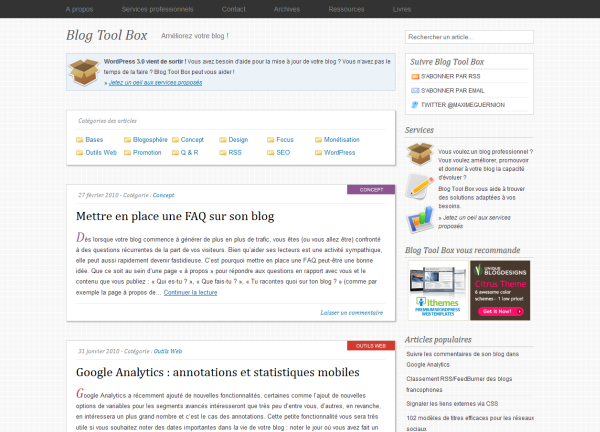
La page d’accueil :

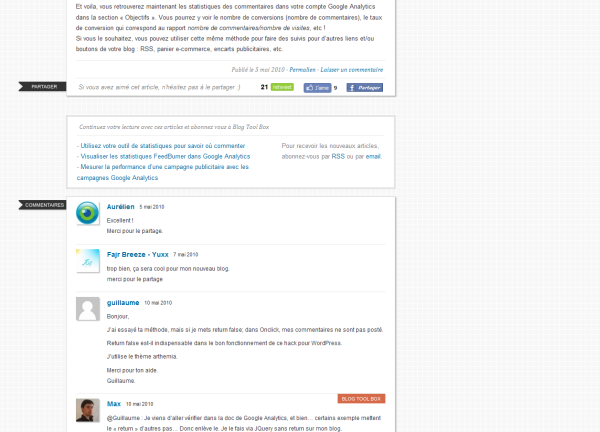
Une page d’article :

Si vous avez des idées qui pourraient améliorer ce blog et sa petite communauté, n’hésitez pas à en discuter dans les commentaires et à donner votre avis ! Merci d’avance :)
Sympa le nouveau thème, simple mais très efficace ;)
J’aime beaucoup aussi la tite partie pour les catégories avec différentes couleurs … Si t’as un tuto sous la main pour ça jsuis preneur !
@Crunch : ravi de voir qu’il te plait :)
Pour la catégorisation par couleur c’est tout simple, j’utilise le tag post_class() sur mon bloc d’article et cela ajoute, entre autres, une classe spécifique selon la catégorie de l’article. Si l’article est dans « WordPress », le tag ajoute la classe « category-wordpress » sur ma div. Ensuite, j’applique simplement différents backgrounds.
C’est tout ? Aussi simple que ça ? lol
Jvais faire mumuse avec alors pour styliser carrément mes blocs d’articles par catégorie !
Merci
Sympa ce nouveau thème, je suis content de voir que la blogosphère française suit petit à petit la blogosphère américaine en épurant ses design… Voilà qui va rajouter de la clarté, et ça c’est bon, bravo !
Je suis bien placé pour savoir que créer un thème est un travail de longue haleine, aussi c’est avec un grand respect que je me permets de suggérer ces deux idées d’optimisation rapides à mettre en place :
– Améliorer l’affordance des liens de navigation en haut et des titres d’articles en sidebar, en mettant ces liens en display:block afin d’agrandir la zone cliquable.
– Rendre les 3 images dans « services » cliquables, car si tu utilises un service d’analyse des clics je suis certain que tu vas te constater de nombreux clics « dans le vent » sur ces icônes.
Benjamin
Je suis daccord avec Benjamin.
Sinon je suis super fan de ton nouveau thème ;)
@Benjamin : merci pour tes conseils tout à fait pertinents, je vais les mettre en application !
@Flepi : ravi de voir qu’il te plait également
Je découvre ton blog via oseox, très intéressant ton contenu :-) belle ergonomie de ton site
Yvan,