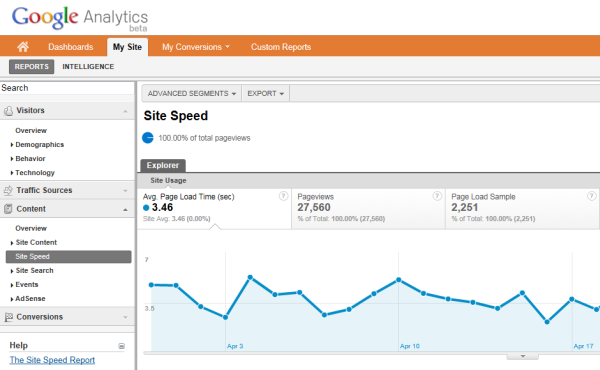
Google Analytics vient d’ajouter une nouvelle fonctionnalité qui permet d’analyser la vitesse de chargement de son site et de ses principales pages.
Cette nouveauté est seulement disponible dans la version bêta de Google Analytics accessible depuis le menu en haut à droite de votre tableau de bord analytics en cliquant sur « Nouvelle version ».

Cela permet, par exemple, de trouver quelles pages sont les plus génératrices de trafic et en même temps les plus longues à charger pour savoir lesquelles sont à optimiser.
Pour activer cette fonctionnalité, il vous faudra ajouter une ligne supplémentaire à votre code de tracking Google Analytics :
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXX-X']);
_gaq.push(['_trackPageview']);
...
devient, en ajoutant le trackPageLoadTime :
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXX-X']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
...
Pour ceux qui souhaiteraient plus d’informations ou qui utiliseraient l’ancien code de tracking, je vous renvoie sur la page « Vitesse du site » du centre d’aide Analytics.
Merci pour cette astuce, testes-tu cette fonctionnalité depuis longtemps ?
Attention avec cette fonctionnalité : elle va induire en erreur la plupart des utilisateurs…
En fait, le TrackPageLoadTime de Google Analytics va sélectionner de façon aléatoire quelles visites il va analyser. On peut donc avoir 1000 visites sur une page avec seulement 50 d’entre elles qui seront analysée. Et cela va forcément fausser les résultats affichés…
J’en parlais dans l’article » temps de chargement et Analytics » : le mieux, c’est de coupler ce tracking avec un script spécifique dans un autre profil Analytics. Cela permet de réduire en profondeur le risque d’erreur quand on analyse les chiffres. ;)