Publier du code facilement sur WordPress a toujours été synonyme de prise de tête. Si vous souhaitiez afficher du code, vous preniez le risque de voir ce code être exécuté, cassant ainsi la mise en page de votre blog. Voici quelques astuces pour réaliser cette opération sans soucis.
Transformer le code en texte
Si vous avez peu de code à afficher, vous pouvez faire la transformation manuellement. La difficulté est de savoir comment afficher des lignes de code tout en faisant en sorte que celui-ci ne soit pas exécuté sur la page.
Le code doit être transformé en texte en convertissant les caractères et les symboles du code en entités de caractères. Pour ce faire, vous allez devoir utiliser des caractères spéciaux HTML. Le navigateur interprètera ces caractères et les affichera en symboles sur l’écran, rendant ainsi le code publiable.
Voici une petite table de conversion :
- < devient <
- > devient >
- " devient "
- ' devient '
- / devient /
Ainsi, pour afficher ceci :
<a href="http://blogtoolbox.fr">Blog Tool Box</a>
J’ai dû taper :
<a href="http://blogtoolbox.fr">Blog Tool Box</a>
Le code affiché est maintenant prêt à être copié/collé et utilisé car il ne contiendra pas d’erreur de formatage. Les guillemets sont « redressés » sous forme de texte et le code HTML n’est pas exécuté.
Si vous voulez utiliser cette technique, vous devez entrer ces caractères en mode HTML (et non pas Visuel) lors de la rédaction de l’article.
Changer manuellement chaque petit symbole de ce genre peut devenir une tâche fastidieuse, vous pouvez gagner du temps en tapant votre code en Visuel puis en cliquant en mode HTML ensuite, les < deviendront < et les > >
Vous pouvez également utiliser HTML encoder qui fera la même conversion.
Les plugins pour WordPress
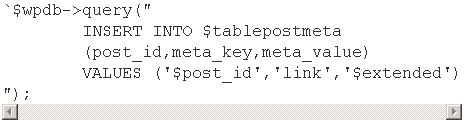
Preserve Code Formatting : ce plugin permet de préserver le formatage du code pour l’affichage en empêchant sa modification par WordPress et par d’autres plugins, tout en conservant les espaces et caractères originaux.

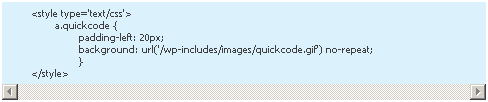
QuickCode : ce plugin transforme n’importe quel code (SQL, CSS, PHP, ASP, etc) placé entre des balises <quickcode> et </quickcode> en une jolie div qui peut apparaitre et disparaitre en un clic.

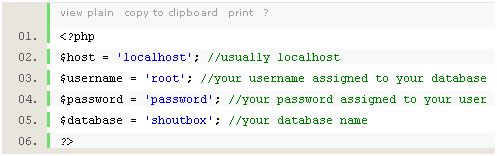
Google Syntax Highlighter : ce plugin intègre syntaxhighlighter dans WordPress. Il possède, entre autres choses, la coloration syntaxique, la copie automatique dans le presse papier, la numérotation des lignes, etc. C’est le plugin à préférer si vous publiez régulièrement des codes complexes.

Vous pourrez dorénavant afficher du code dans vos articles, sans craindre que celui-ci casse votre blog, soit illisible et inutilisable.
J’ajoute un plugin : http://wordpress.org/extend/plugins/wp-syntax/
Il faudrait préciser que :
* Google Syntax Highlighter est écrit en Javascript : la coloration a lieu côté client.
* wp-syntax (indiqué par Bouctoubou) s’appuie sur GeSHi
http://qbnz.com/highlighter/ écrit en PHP très complet, mais réputer être une usine à gaz.
* Il existe également le script PHP : fshl http://code.google.com/p/fshl/ plus rapide ?rapide. Un plugin pour WordPress semble être : http://texy.info/en/
De que j’ai testé sur mon blog, simple et efficace!
Exemple ici : http://blog.bouctoubou.com/2008/02/25/wordpress-links-widget-validation-erreurs/#more-122