
Avoir un blog qui se charge rapidement est l’une des clés de la réussite de celui-ci. En effet, si votre blog met trop de temps à charger (> 8 secondes), vos visiteurs n’auront pas la patience d’attendre et iront voir ailleurs.
Les widgets et scripts externes (comme MyBlogLog, Skribit, Splush, etc) sont les principaux coupables des ralentissements sur les blogs.
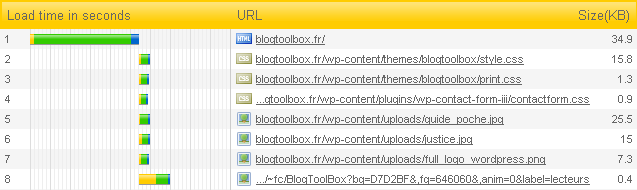
Pingdom, service de monitoring d’uptime de serveurs, met à disposition un outil pour analyser le temps de chargement de son blog. Le test complet (Full page test) charge la page choisie en entier, y compris les objets (images, CSS, JavaScript, RSS, Flash et frames) et affiche, visuellement avec des graphiques en barres, le temps de chargement de tous ces objets.
Vous pouvez également voir les statistiques sur le nombre d’objets contenus dans la page, le temps total de chargement (et de chaque objet) ainsi que le poids total de la page (et de chaque objet).
Grâce à Pingdom, vous allez pouvoir identifier facilement les widgets et scripts responsables des ralentissements sur votre blog pour, ensuite, agir en conséquence.
C’est sympa mais il devrait faire un genre de tableau ou un mini-résumé pour nous dire si notre site se place bien, ou si il est lent, ou très lent…Enfin ce genre de chose.
Très sympa cet outil.
Du coup mon blog va peut être devenir un peu plus rapide.
Merci pour l’info.
Outil sympa. Je me rends compte que mon blog met 6 secondes à charger. je trouve çà trop.
La sidebar n’apparait pas dans leur calculs, or, j’ai l’impression que c’est le truc qui met le plus de temps à charger. :s
@Edouard : elle n’apparait pas parce qu’elle ne possède pas de widgets ou scripts externes (ou images importantes), le temps de chargement est donc additionné au temps de chargement de la page complète (premier de la liste). Ca te donne l’impression de mettre du temps à charger car la plupart du temps, les éléments sont chargés dans leur ordre d’apparition dans le fichier HTML et comme ta sidebar est située après ton menu et tes articles dans ton code, elle apparaitra en dernier à l’affichage.
Grâce à ton billet, mon temps de chargement a été divisé par 2 (de 7,5 à 3 s).
J’ai pu virer 2 plugins qui me pourrissaient le chargement et qui ne servaient pas.
Merci encore
@agatzebluz : C’est pas mal du tout !
Pas de quoi :)
Merci pour la présentation de l’outil, et avec ces quelques pistes j’ai du travail pour améliorer le temps de chargement de mon site.
Très intéressant comme test, je pensais pas que j’avais autant de scripts chargés.
ah bah merci Max. pas sur d’avoir tout compris, mais au moins je comprends l’essentiel…
À noter que Yahoo propose un outil du même genre. Pour accélérer mon chargement de WP, je suis en train de tester le plugin http://blog.mudy.info/my-plugins/
Il y a le site GTmetrix.com aussi, qui utilise les outils YSlow et le Google Speed pour tester la vitessede chargement d’une page…