
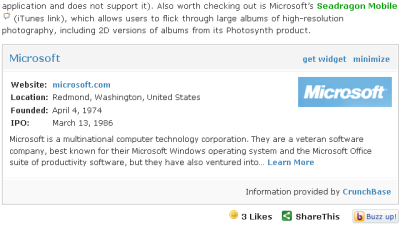
Vous connaissez surement TechCrunch, le blog n°1 sur les start-up technologiques de la Silicon Valley et plus généralement les technologies du web. Des « cartes de visite » des personnes ou des start-up dont parlent les articles sur TechCrunch accompagnent généralement ceux-ci.

Ces informations sont tirées d’une très grande base de données, la CrunchBase. Cette base, fonctionnant comme un wiki, contient une énorme masse d’informations sur des start-up, des grands noms du web, des investisseurs, etc.
Si vous bloggez régulièrement sur l’actualité du web, il peut-être très intéressant de proposer à vos lecteurs ces informations exhaustives (historique, statistiques, vidéos, financement, acquisitions, produits, etc) sur les start-up dont vous parlez. Pour ce faire, il suffit de générer le widget pour le sujet dont vous parlez, puis de copier-coller le code HTML de celui-ci lors de la rédaction de votre article. Et voila des informations très utiles pour vos lecteurs !
Le plugin CrunchBase Widget pour WordPress
Si vous ajoutez régulièrement des widgets CrunchBase, cela peut devenir relativement fastidieux de générer-copier-coller le code à chaque article. Si vous êtes sous WordPress, vous pouvez utiliser le plugin CrunchBase Widget pour vous aider.
Ensuite, il suffira, lors de la rédaction de l’article, d’utiliser différents tags pour générer les widgets que vous voulez :
[cb type="company"]Amazon[/cb]
[cb type="person"]Jeremy Schoemaker[/cb]
[cb type="financial"]Alliance Capital[/cb]
[cb type="product"]Amazon Kindle[/cb]
Sympa comme astuce !
Et ben encore du liens en force vers techrunch à ce que je vois :p.
Honnetement vous instaleriez ce plugin sur votre blog vous ?