Une simple ligne de CSS peut considérablement améliorer la lisibilité des articles de votre blog. La propriété CSS line-height permet d’augmenter ou de réduire l’interligne du texte. Cette propriété définit l’espace « vide » entre les lignes. Cela permet d’aérer la mise en page et de faciliter la distinction entre les différents blocs de textes. Un espacement trop faible entre deux lignes complique la lecture d’une ligne à une autre.
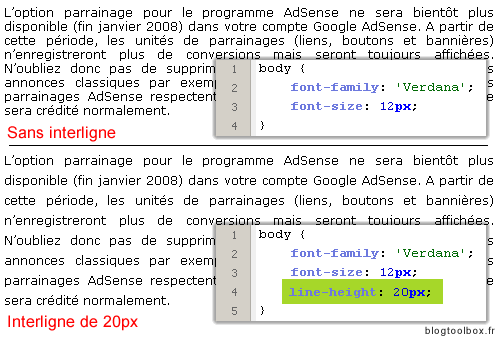
L’image ci-dessous montre un bloc de texte, le premier sans interligne, le second avec un interligne de 20 pixels :

Dans le fichier style.css du thème de votre blog, il suffit d’ajouter la ligne suivante :
line-height: XXpx;
Ajoutée à la balise body, l’interlignage sera effectif sur tout les blocs de texte (colonnes, articles, commentaires, etc). Si vous voulez définir un interligne uniquement pour les articles, il suffit d’ajouter la propriété à la classe CSS adéquate.
Cette ligne permet aussi d’éviter l’effet peek a boo sous IE ;)